Hi, I'm Akanksha
Full Stack Web Developer
High level experience in web design and development knowledge, producing quality work.
ContactAbout Me

Hi, I'm Akanksha Mishra, Based in India
Web developer, with extensive knowledge and years of experiance, working in web technologies and Ui/Ux design , delivering quality work.
Experiance
2 + YearsCompleted
10 + ProjectsSupport
Online 24/7Qualification
Education
Guru Gobind Singh Indraprastha University
Btech, Information Technology
2020 - 2024Kendriya Vidyalaya
12th
2018 - 2019Kendriya Vidyalaya
10th
2016-2017Archievements
Progress Akanksha Scholarship 2022
Women in Tech Scholarship
Jan 2023AIR 1112 in Women Coding Championship organized by Coding Ninjas
March 2022Among top performers in Geek Goddess
May 2021Finalist in Microsoft Azure Women Hackathon
Jan 2023Secured 7th rank in Smart India Hackathon in college level
Jan 2023Leadership Roles
Class Head and Core team Member at Codechef ADGITM
2021-2023Volunteer at GDSC WOW DELHI NCR
2023Internshala Student Partner
2023Women in Tech Lead
GDSC ADGITM
2022Open Source
Social Summer of Code
2022Hacktoberfest
2021-2022Social Winter of Code
2023Work Experience
Vision My Art
Web Development Intern
2023INMOVIDU
ML Intern
2021My Skills
Frontend developer
More than 4 yearsUI / UX Design
More than 1 yearsBackend Developer
More than 6 monthsHTML
90%CSS
80%JavaScript
60%React
85%Figma
90%Sketch
80%Photoshop
70%PHP
90%Python
80%MySQL
60%Firebase
85%Recent Works

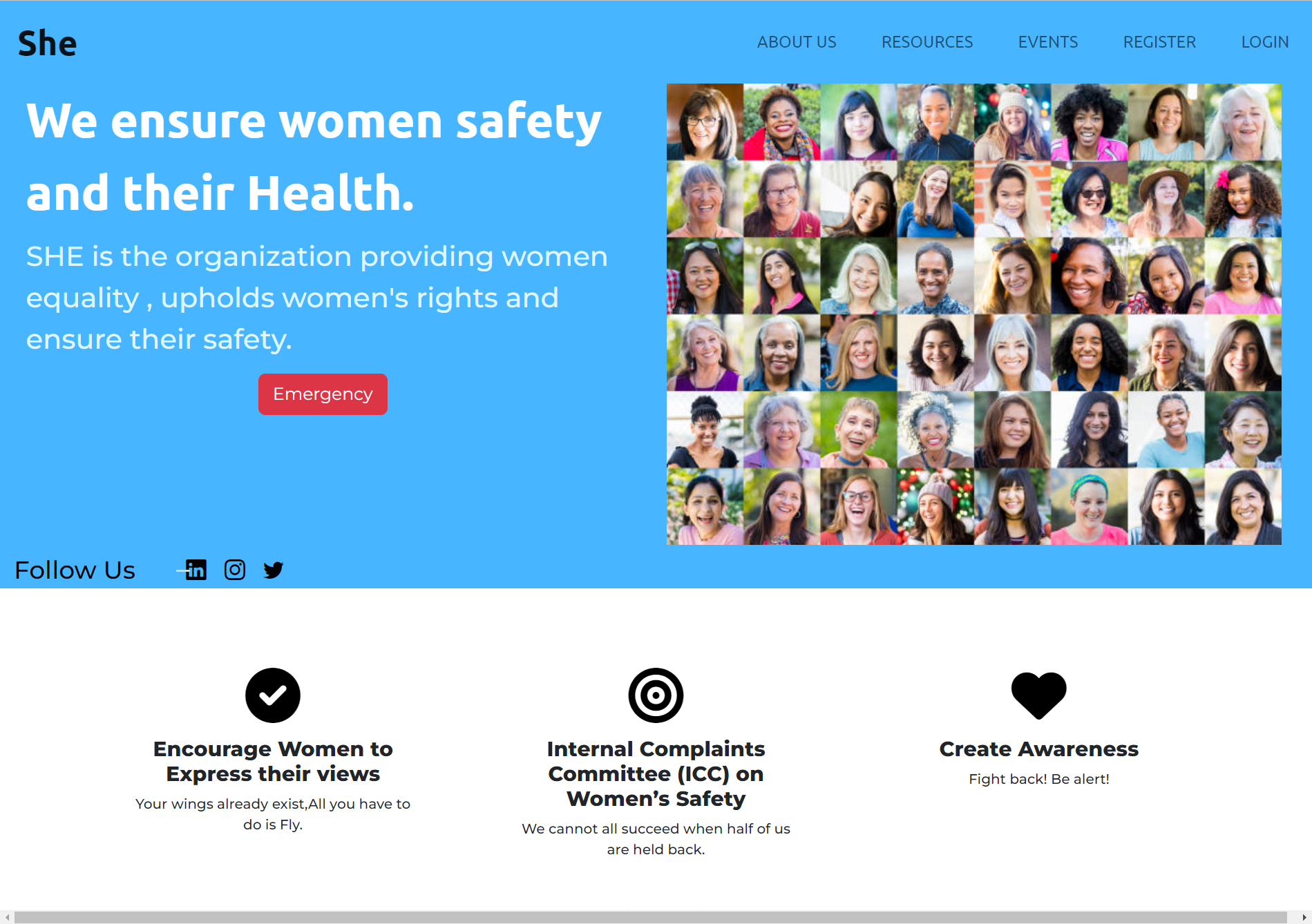
She
Microsoft Azure Women's Hackathon
Selected for Grand Finale out of 4.1k+ participants.This website ensure women safety by tracking their location and if they push emergency button, an SOS call is generated and send to their 4 emergency contacts.There are some sections for women diets and healthcare tips ,self defense training , online and offline events for their awareness and many more.
- Created - 20 June 2022
- Technology - HTML CSS JavaScript NodeJS Firebase
- Role - Full Stack
- View - https://she-mocha.vercel.app/

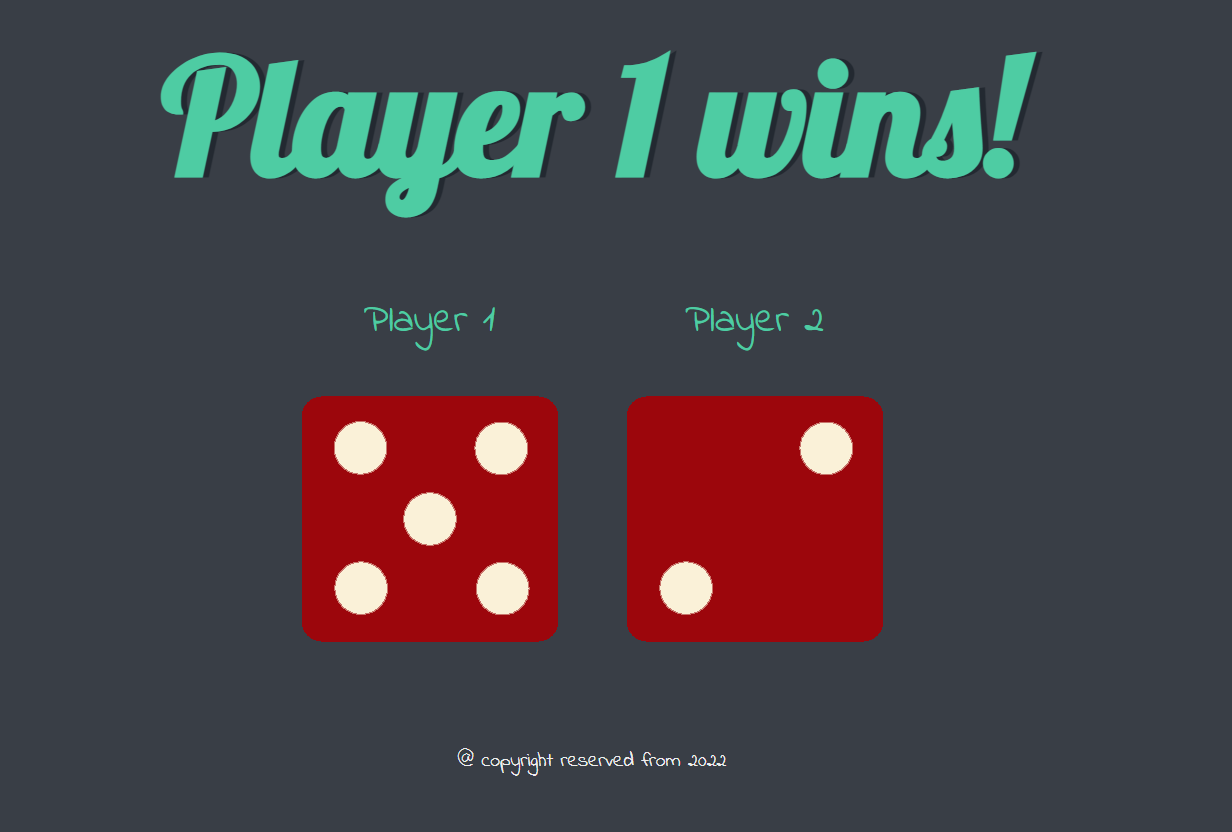
Dice Throw
A simple dice game
How to Play- Press the refresh button (F5) to refresh the page. If the number on the dice of player 1 is greater than the number on the dice of player 2, then player 1 wins If the number on the dice of player 1 is less than the number on the dice of player 2, then player 2 wins If the number on the dice of player 1 is equal to the number on the dice of player 2, then it is a draw
- Created - 20 June 2022
- Technology - HTML, CSS and JavaScript
- Role - Frontend
- View - https://github.com/akanksha0812/Fun-projects/tree/main/Dicee%20Challenge%20-%20Starting%20Files

RESGRANT
Smart India Hackathon
Selected in Top 10 Teams from our college for Nationals.Worked on Frontend,Provides National/International Research Grants
- Created - 28 March 2022
- Technology - HTML CSS Bootstrap JavaScript Firebase ReactJS
- Role - Frontend
- View - www.domain.com

Ecommerce-Webstore
NEXASTORE
This e-commerce website is built on the foundation of React.js, ensuring a dynamic and responsive user experience. Leveraging the powerful content management capabilities of Strapi, the site effectively manages and displays a wide range of products. Seamless financial transactions are guaranteed by integrating Stripe, a globally renowned payment gateway. The intuitive design, combined with cutting-edge technologies, promises users a smooth and hassle-free shopping experience. Furthermore, the backend's modularity aids in swift product updates and offers robust content customization, making this e-commerce platform stand out in the crowded online marketplace.

Youtube - Clone
YouTube
I have tried to built a YouTube clone using ReactJS for dynamic user interfaces, combined with an API for data handling. Styling and responsive design were achieved using Tailwind CSS. The project demonstrates a deep understanding of frontend development, data integration, and user experience, emulating one of the world's most popular video platforms.
- Created - 01 May 2023
- Technology - React Tailwind CSS API
- Role - Full Stack
- View - Youtube

ROLEX STORE
Watches Website - Time, captured gracefully on the wrist, dances to the rhythm of ticking hands and whispered moments.
I have tried to built a YouTube clone using ReactJS for dynamic user interfaces, combined with an API for data handling. Styling and responsive design were achieved using Tailwind CSS. The project demonstrates a deep understanding of frontend development, data integration, and user experience, emulating one of the world's most popular video platforms.

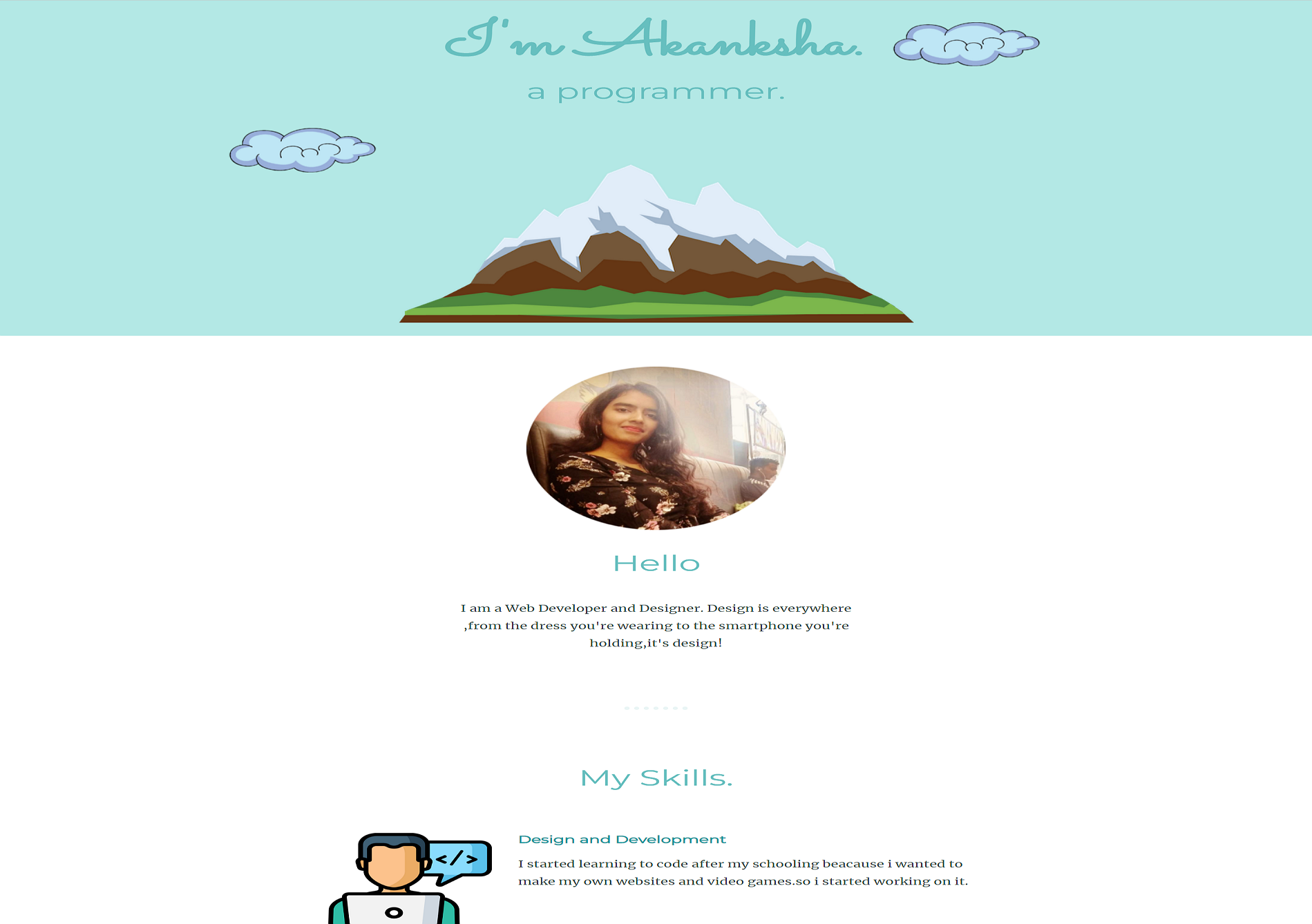
Portfolio
Cartoon Portfolio
I have tried to create cartoonic portfolio and the UI is changed according to my interest,so that can catch more eyes.
- Created - 20 May 2022
- Technology - HTML CSS JS Firebase
- Role - Full Stack
- View - https://github.com/akanksha0812/Cartoon-Theme-Portfolio

tindog
Mobile App landing design and services
lorem epsum jkqwdqehjofiqenmzm kjscahei jhdfkrikajcn kskhcdsds
- Created - 4 May 2022
- Technology - html css
- Role - Frontend
- View - https://github.com/akanksha0812/tindog-webpage

DSI
DSI
DSI website made to share service solutions focus on the front-end based software development.
- Created - 1 August 2022
- Technology - HTML5, CSS3 and Google Fonts and Font Awesome.
- Role - Frontend
- View - https://github.com/akanksha0812/DSI

Medimica
Hack The Mountain 3.0
This website provides a platform facilitating free donations of unused medicine to individuals in need, primarily assisting those unable to afford costly treatments for their loved ones.
- Created - 20 June 2022
- Technology - Used ReactJS, MongoDB, MaterialUI, Postman.
- Role - Full Stack
- View - Medimica

Drum Kit
A simple dice game
How to Play- The JavaScript drum kit project is an interactive webpage where users can emulate drumming by pressing specific keyboard keys, each linked to different drum sounds using JavaScript event listeners.
- Created - 20 June 2022
- Technology - HTML, CSS and JavaScript
- Role - Frontend
- View - https://github.com/akanksha0812/Fun-projects/tree/main/Drum%20Kit%20Starting%20Files

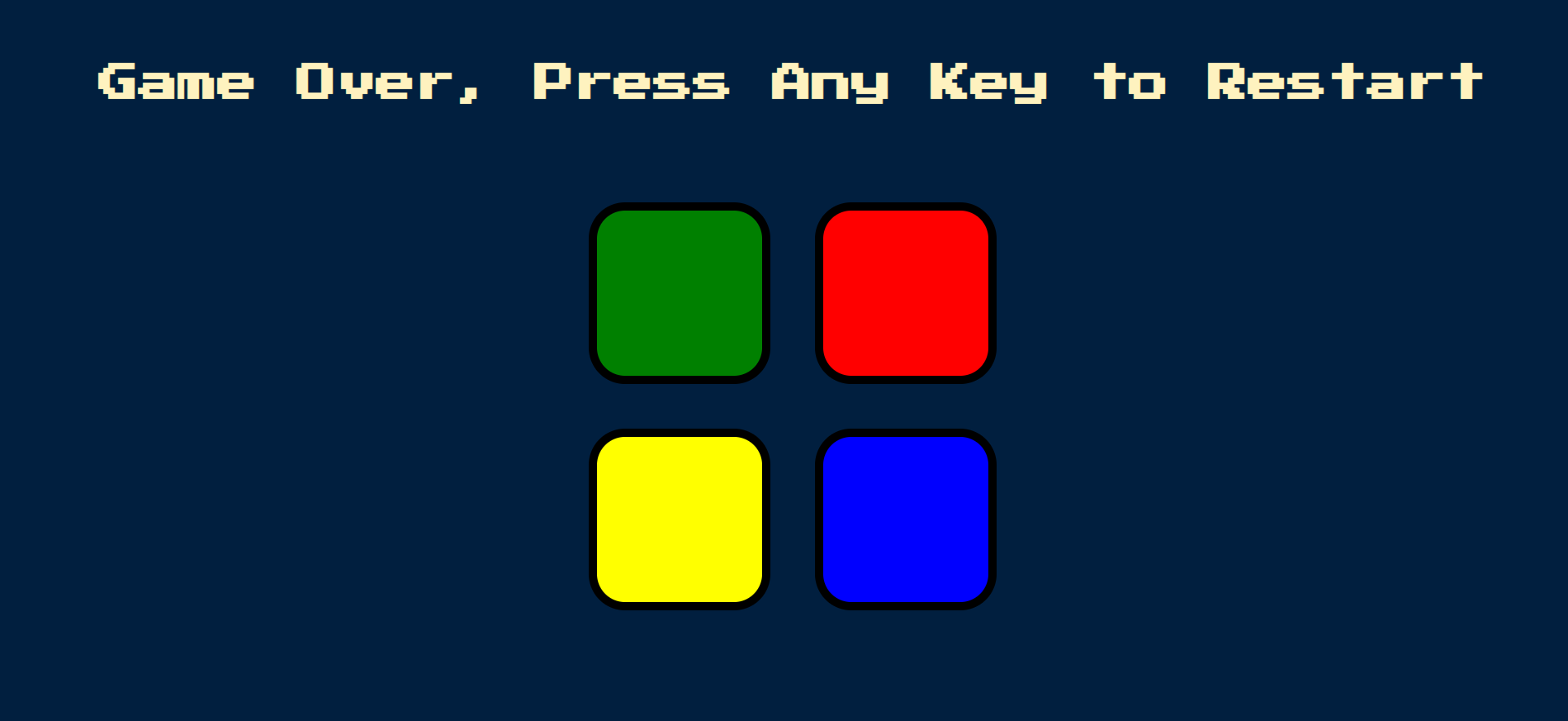
Simon Game
The famous Simon Game
How to Play- Press any key to start Check the button that is blinked (say red) The player has to press that button. As soon as the player presses a button, another button get blinked (say green) Now, the player needs to press on the red button and then on the green button. In the next level, if the yellow button is blinked, the player needs to press red, followed by green, followed by yellow The difficulty of the game increases as the level of the game increases as the player needs to remember the sequence of the colors If the player fails to remeber the sequence, the game is over.
- Created - 2 July 2022
- Technology - HTML, CSS and jQuery
- Role - Frontend
- View - https://github.com/akanksha0812/Fun-projects/tree/main/Simon%20Game%20Challenge%20Starting%20Files

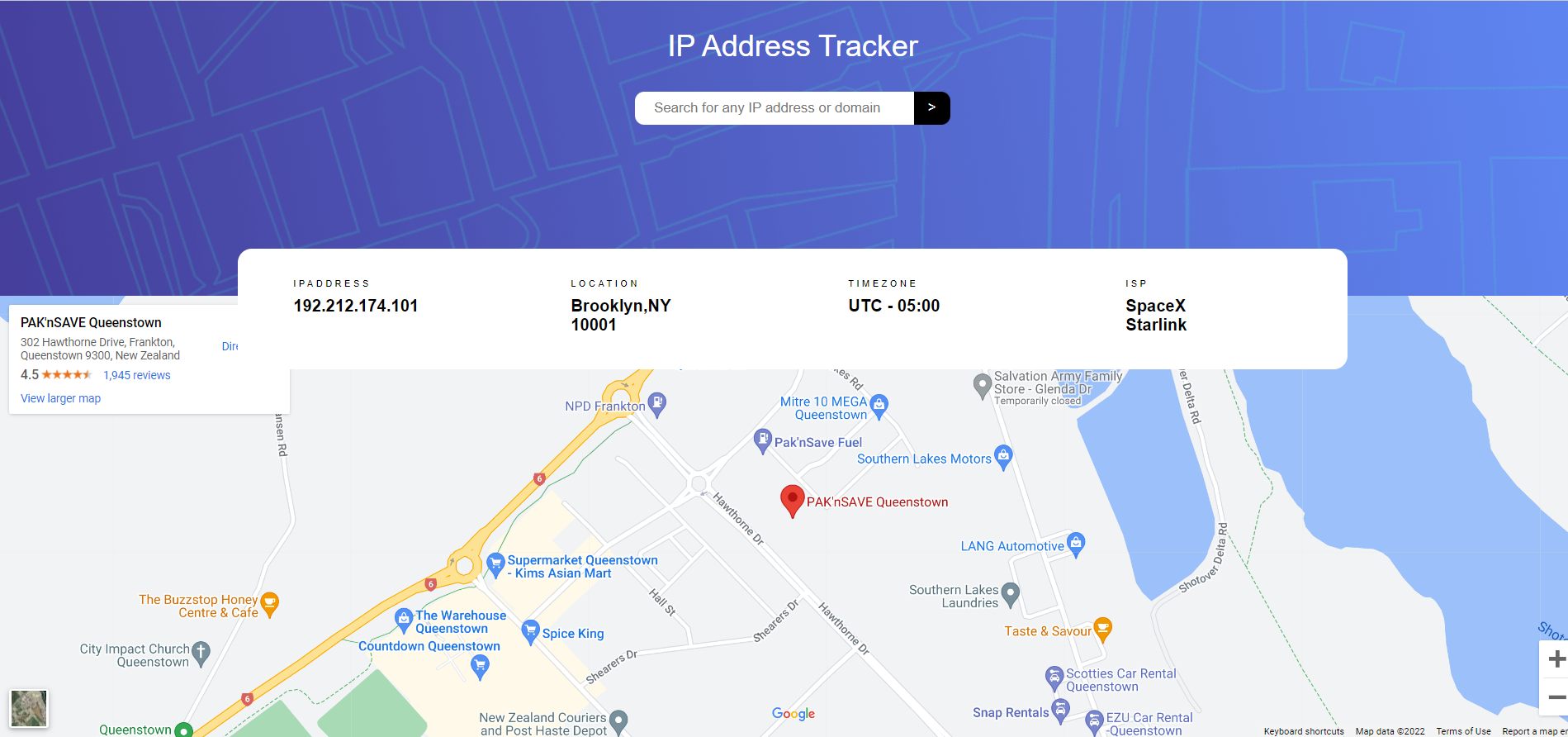
IP Address Tracker
Track any ip address with IP-Tracker
IP-Tracker is used to track an ip address. IP-Tracker is developed for Windows based systems. you can easily retrieve ip address information using IP-Tracker. IP-Tracker use ip-api to track ip address. IP tracking is the technology behind our website that will give you an easy way to lookup, find, track and trace any publicly accessible IP location in the world. Our tracker will not only show you what your Internet Protocol Address is, but will also give you information about the location of your own IP and other related information regarding your publicly available IP.
- Created - 13 May 2022
- Technology - HTML CSS JavaScript
- Role - Full Stack
- View - www.domain.com

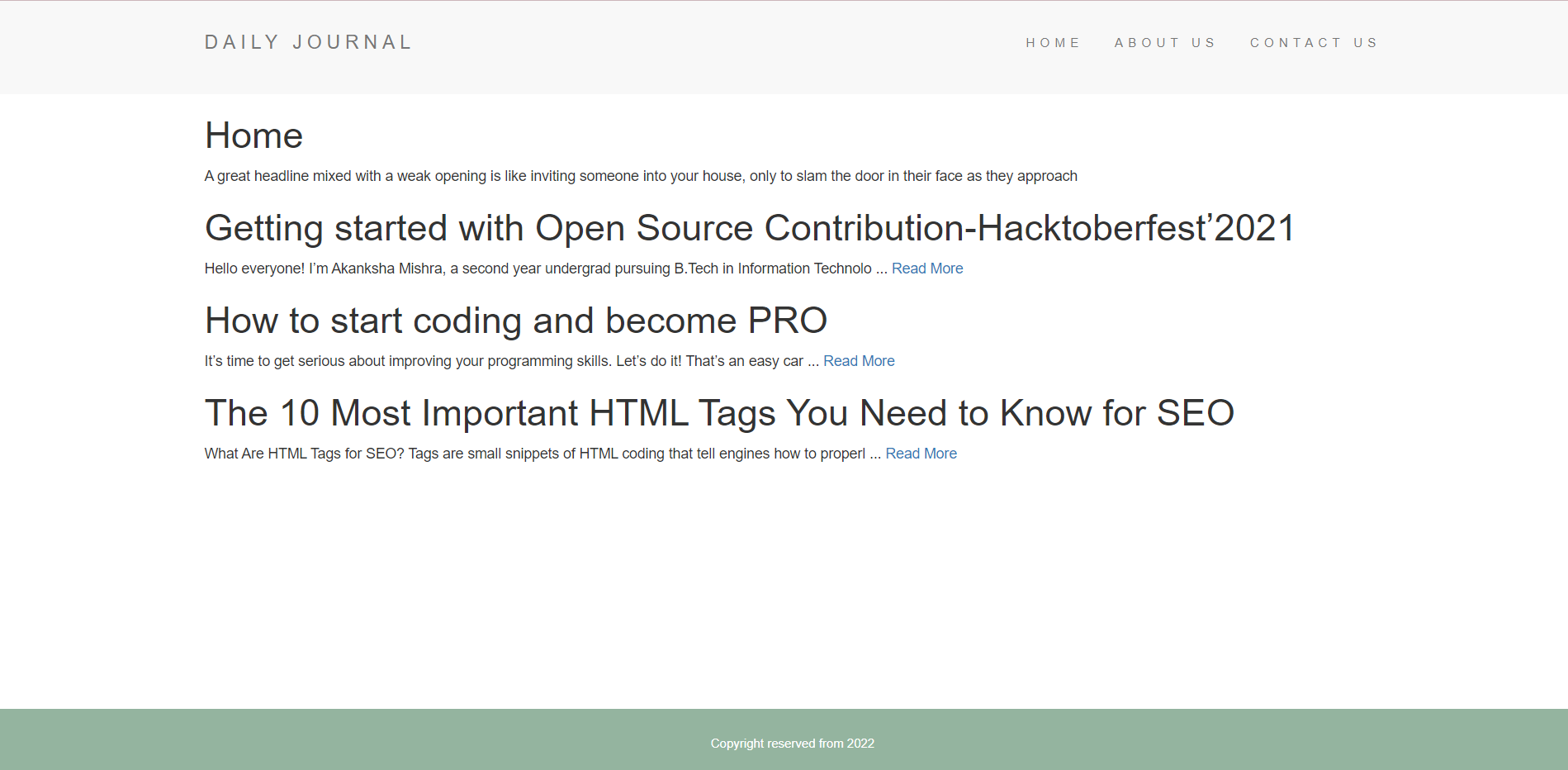
Blog Post
A blog website where the user can post their blog.
The website is developed to post blogs along with the title of the blog. The home page shows a 100 letter summary of the blog followed by a Read More link.
- Created - 16 June 2022
- Technology - HTML5, CSS3, Bootstrap, Node.js, Express.js, MongoDB (mongoose), EJS template engine, Lodash utility functions and JavaScript.
- Role - Full Stack
- View - www.domain.com

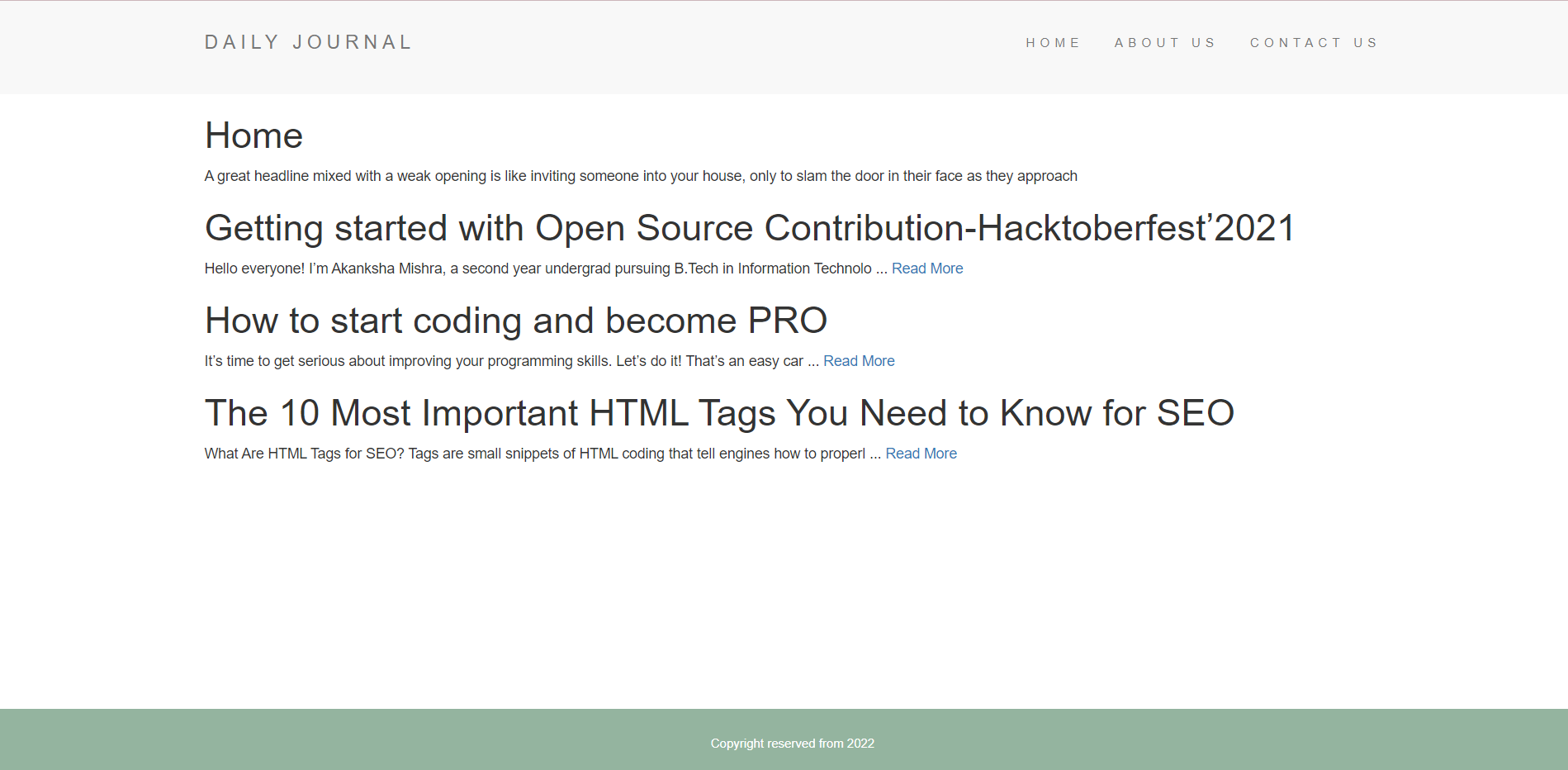
Blog Post
A blog website where the user can post their blog.
The website is developed to post blogs along with the title of the blog. The home page shows a 100 letter summary of the blog followed by a Read More link.
- Created - 16 June 2022
- Technology - HTML5, CSS3, Bootstrap, Node.js, Express.js, MongoDB (mongoose), EJS template engine, Lodash utility functions and JavaScript.
- Role - Full Stack
- View - www.domain.com

Mobile app landing design & application
lorem epsum jkqwdqehjofiqenmzm kjscahei jhdfkrikajcn kskhcdsds
- Created - 4 dec 2020
- Technology - html css
- Role - Frontend
- View - www.domain.com